Storylizer is a new 3D storyboarding app designed to revolutionize the way creative professionals bring their ideas to life.
Client: Self-initiated
Contribution: User Experience Design, Visual Design, Research
Task
I created a tool that not only speeds up the storyboarding process but also makes it more accessible and intuitive for users of all skill levels.

As an experienced videographer, video editor, and motion designer for the past decade, it is surprising to note the lack of adequate tools for storyboarding in the production process. Despite successfully transitioning from a hobby to a professional environment, I’ve noticed this gap and believe it presents an excellent opportunity for technology to revolutionize the storyboard creation process, making it easier and more accessible for indie filmmakers, art directors and casual videographers.
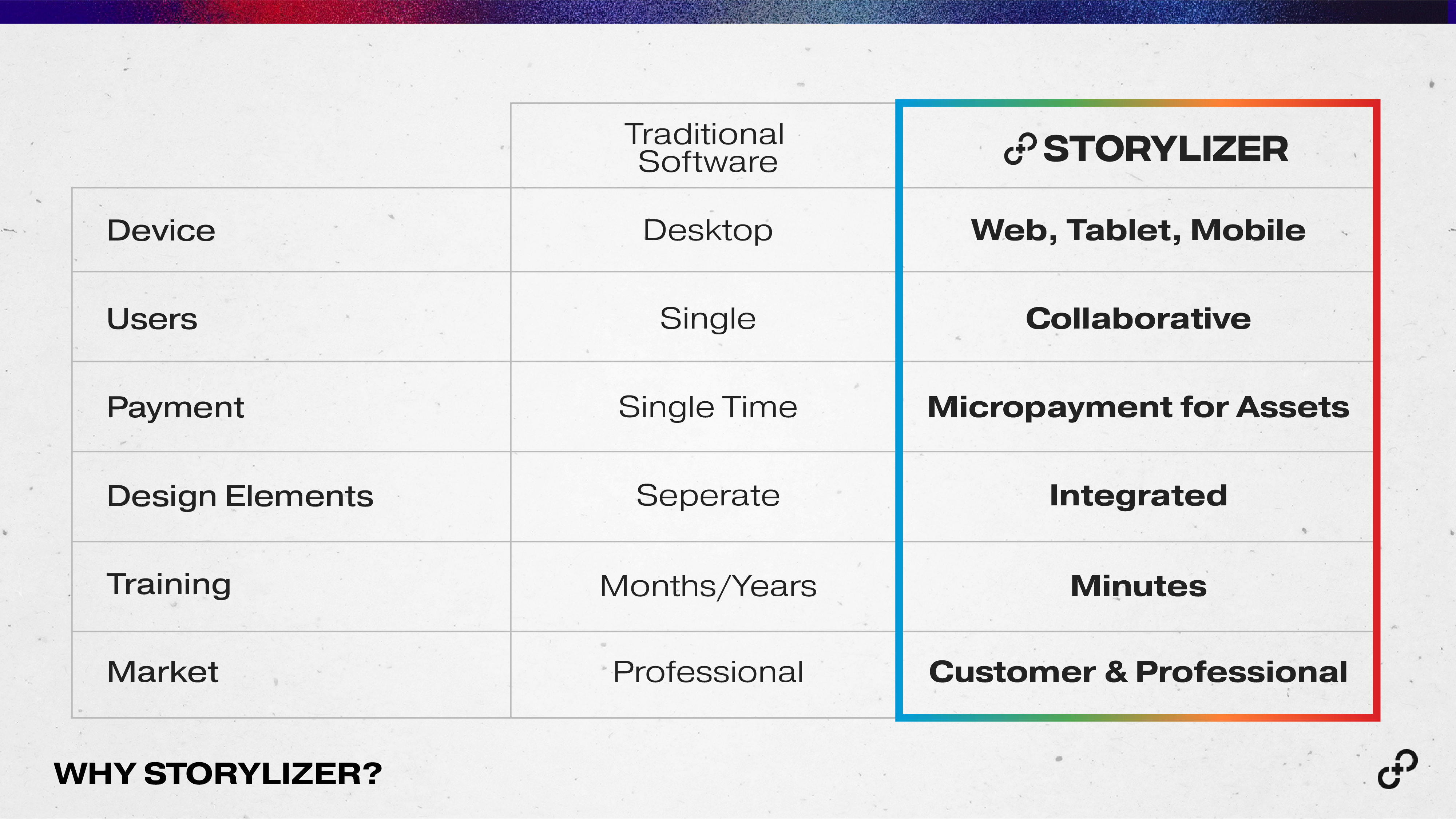
Storylizer is a truly unique storyboard application that provides an affordable and user-friendly 3D storyboarding solution. Our goal was to minimize friction between creativity and storyboarding while making the process faster and more intuitive for users.
To ensure an optimal user experience, I implemented several key UX decisions. Here’s a summary of what I did:

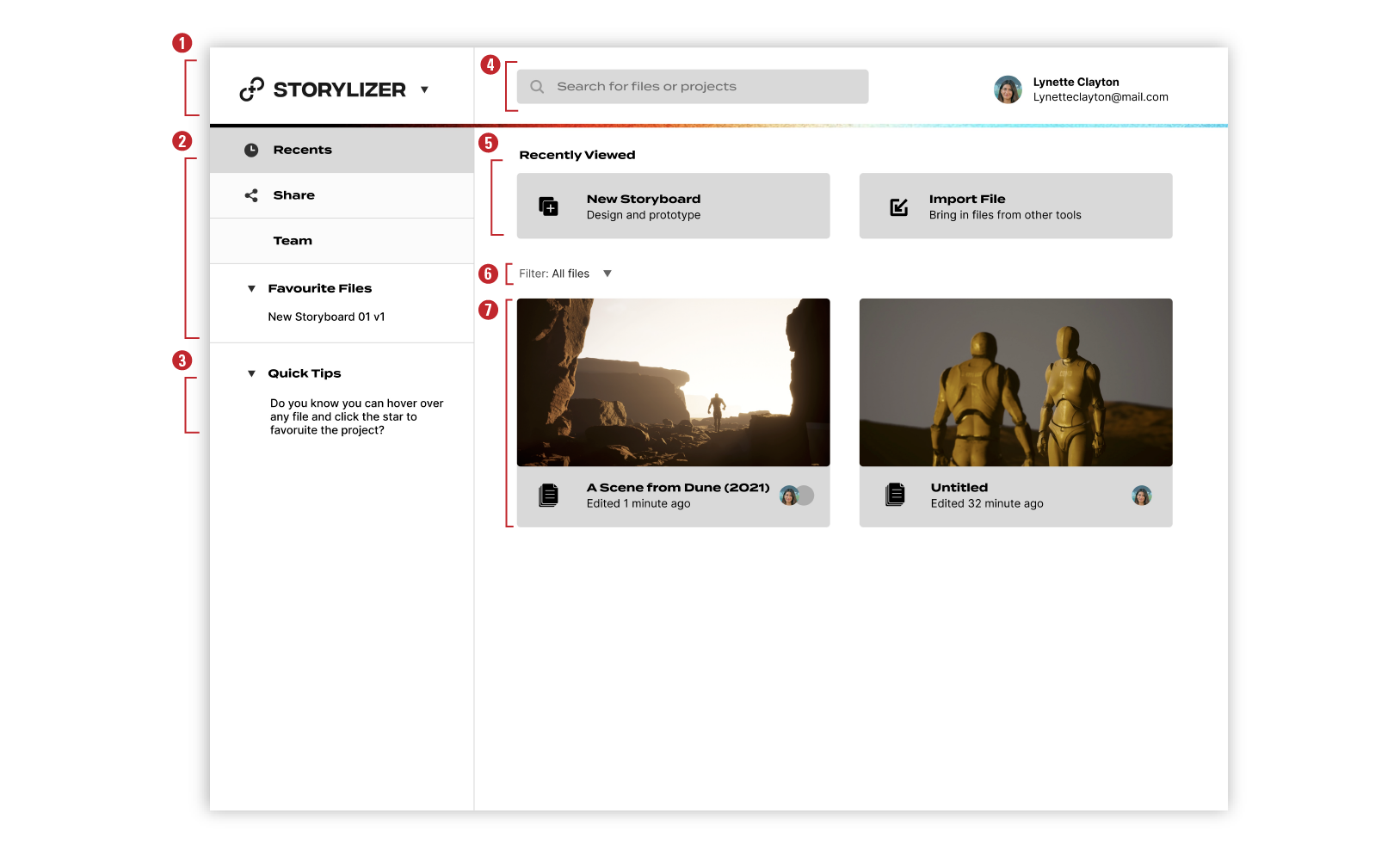
- Established a clear brand identity and branding, which also serves as the “Home” page for the user, with consistent navigation position for easy access.
- Designed a project management page that prominently displays recent, shared, and team projects for easy project management.
- Implemented various tips throughout the app to help users navigate the app’s many functions.
- Added a search feature to allow users to easily locate files or projects.
- Provided a quick shortcut for users to start a project from scratch, saving time and effort.
- Created a project filter to make it easier for users to sort and filter their projects.
- Designed project cards that display basic project information and collaborators in a visually appealing way.

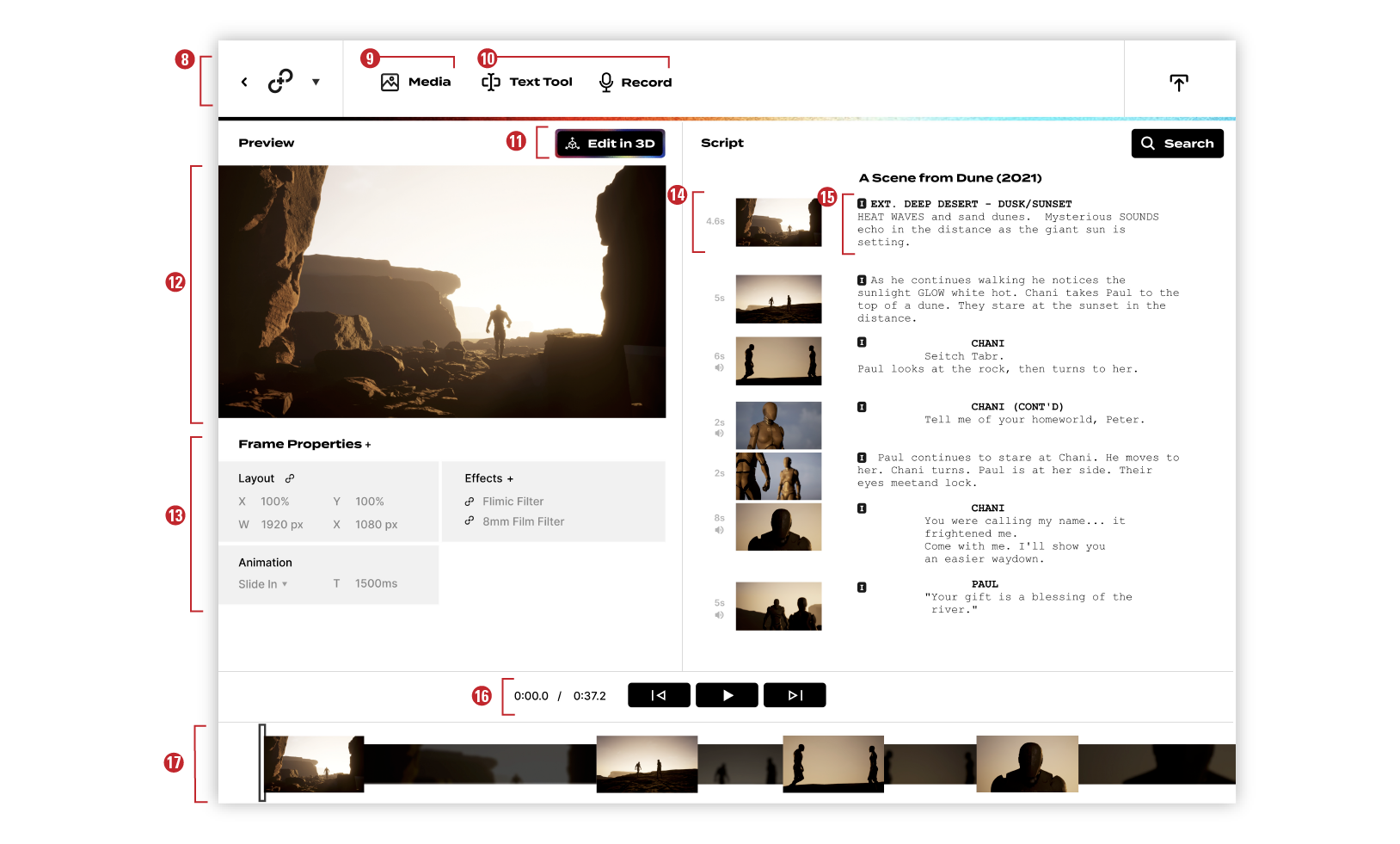
8. Implemented a top navigation bar that is easily recognizable and consistent throughout the app.
9. Created an interactive menu for user-imported media to make it easy to work with these assets.
10. Added the ability to add captions or on-screen copy to improve communication with clients.
11. Highlighted the “Edit in 3D” feature, which is the main feature of the app, see points 18-22 for more.
12. Included a large preview window that provides a video editing-like experience.
13. Implemented basic frame and effects control, similar to a video editing app, to provide more control over the storyboard.
14. Displayed the duration of each frame and provided thumbnail previews to aid in navigation.
15. Designed a modern and clear movie-script-like style that separates scripts from screens, and added an “I” icon to manually insert separation.
16. Created a video editor-like experience with a play head and playtime to provide more control over the storyboard.
17. Added a timeline view to provide a quick and clear overview of the storyboard.

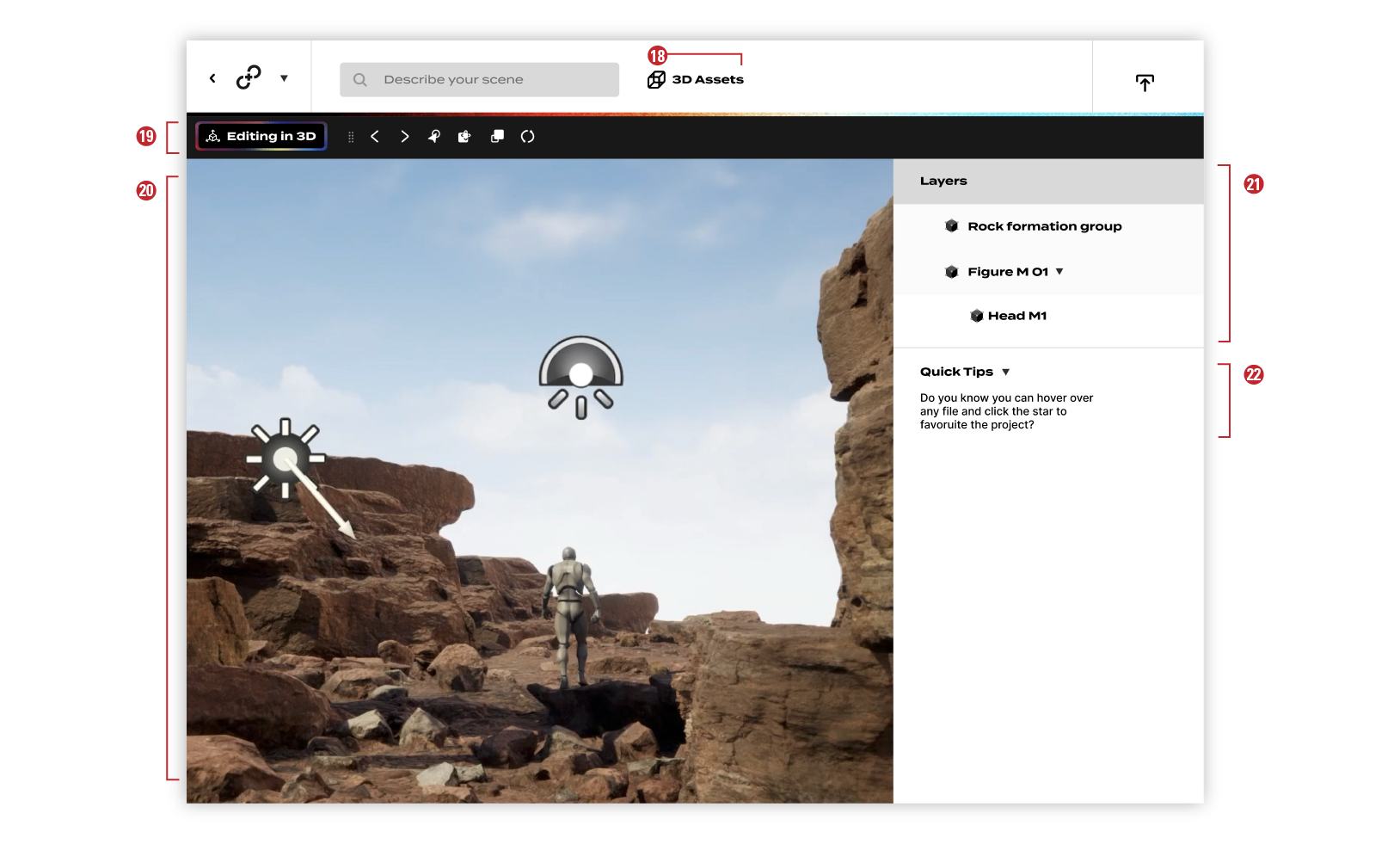
18. Implemented a 3D asset tab, which allows users to browse our 3D assets market to simplify the storyboard creation process.
19. Clearly indicated when the user is in “Editing in 3D” mode to reduce confusion.
20. Provided a 3D view of the current storyboard, which offers a clear indication of the setup for lighting and characters.
21. Added a layer panel to easily manage layers within the storyboard.
22. Included quick tips to provide helpful information throughout the app and improve the user experience.

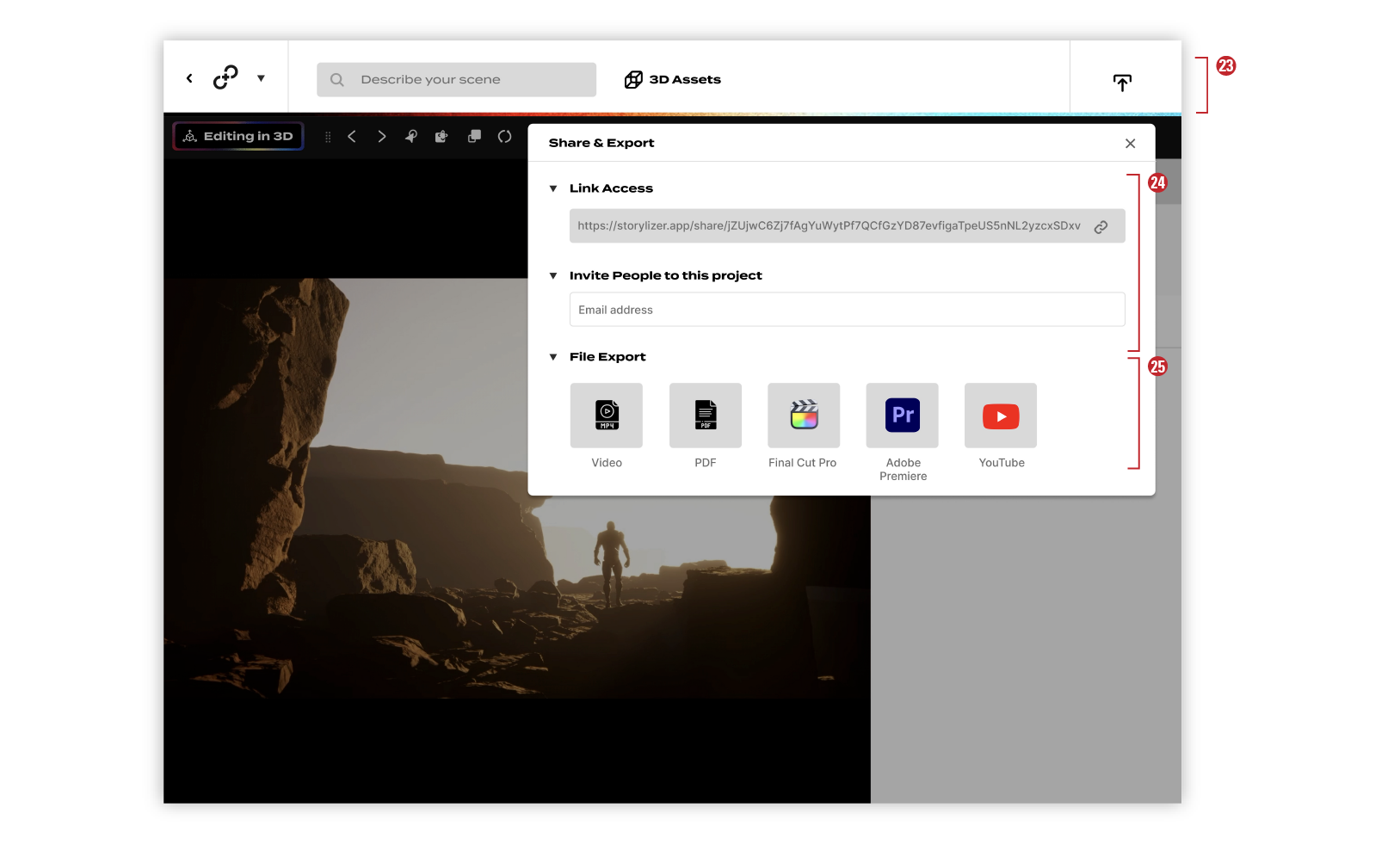
23. Created a sharing menu that can be accessed from anywhere in the app to simplify the sharing process.
24. Implemented a link access feature and invite feature to allow for collaboration on the project.
25. Added file export options for traditional video editors and the ability to upload directly to YouTube for easier sharing.

Driven by my passion for Storylizer, I conducted thorough research and surveys to determine the validity of the product idea. To do so, I interviewed ten industry professionals, mentors, and college professors with experience in video production environments and surveyed an additional fifty individuals. Over 86% of respondents were not aware of a similar tool and found the idea to be valuable.

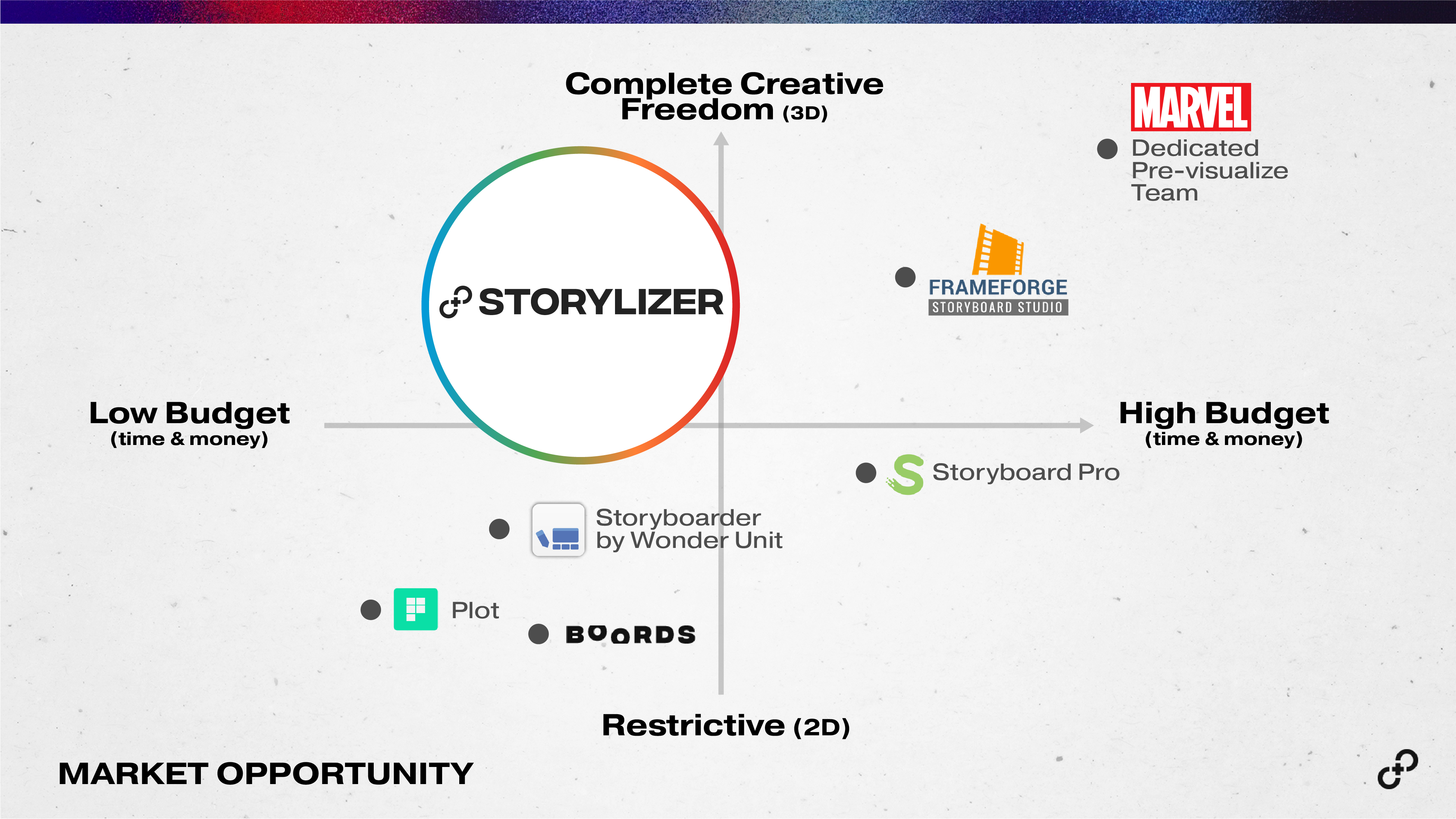
During this research phase, I performed comprehensive market research on existing storyboarding products and services, ultimately discovering a gap in the market for a 3D tool that was accessible to regular users, rather than just large production companies.

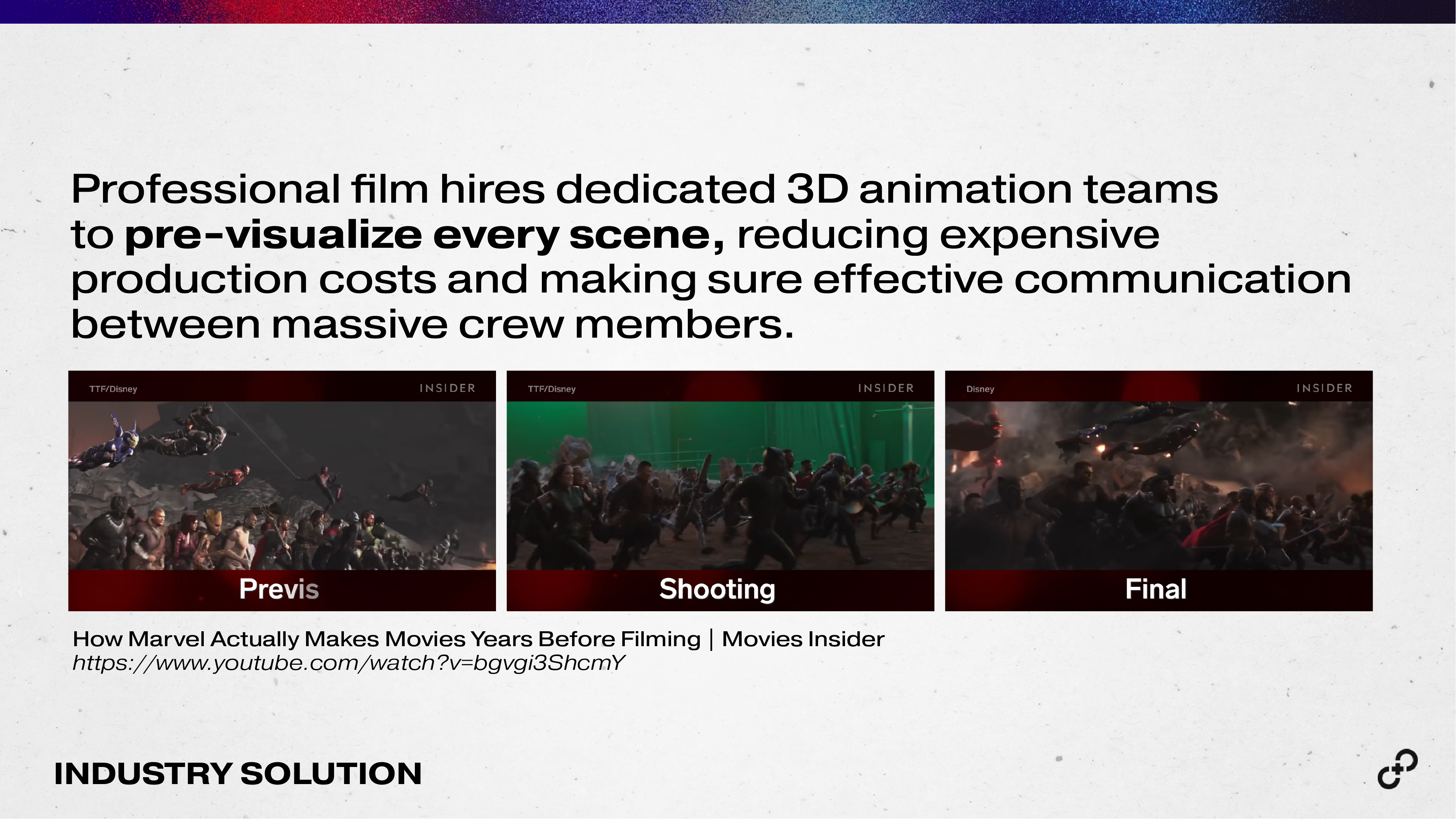
I learned that Marvel Studios and other companies use a similar production method called “pre-visualization” at higher production levels, where they build 3D scenes before filming each frame with an actual camera. With this information, I knew that my idea was both possible and valid, leading me to move forward with wireframing and user testing.

After numerous iterations and user feedback from industry professionals, I created a prototype for Storylizer that addressed a problem I had struggled with for years, as I’m not proficient in drawing. The result is a simple, beautiful design that combines my years of experience with professional creative software and a great user experience, giving me an edge and a head start in creating a valuable creative tool.
Meet David, an aspiring filmmaker who is using Storylizer to bring his latest project to life. David loves the creative process of storytelling, but he often finds himself bogged down by the time-consuming process of traditional storyboarding. With Storylizer, David can quickly and easily bring his ideas to life by using text input and drag & drop assets. The ability to shift camera angles and focal lengths allows him to better visualize his story, and the intuitive design of the app makes the process much more enjoyable for him.